以下のコードを読んでいく。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>プログラノート</title>
</head>
<body>
<h1>
見出し
</h1>
<p>
ひとつ目の段落
</p>
<p>
ふたつ目の段落
</p>
<p>
みっつ目の段落です。<b>ここは太字になる。</b>
</p>
<a href="https://www.google.com/">クリックすると、Googleへ移動</a>
</body>
</html>
< >…</>一つひとつをHTMLの要素と呼び、それぞれ役割をもっている。
いくつもの要素が積み重なって、HTMLは構成される。
< >…</>は、< >を開始タグ、</>を終了タグという。

タグの中にはタグを入れ込む構造をとることもできる。
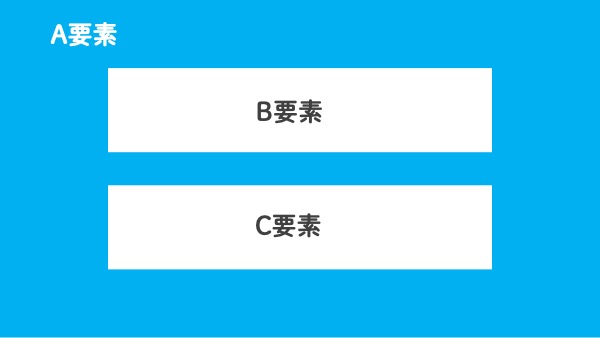
<A開始タグ>
<B開始タグ>
</B閉じタグ>
<C開始タグ>
</C閉じタグ>
</A閉じタグ>

HTMLの構成
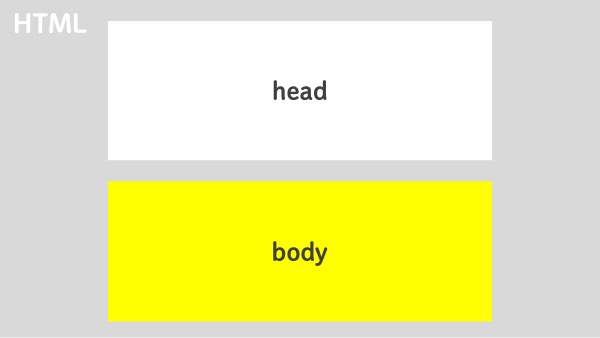
HTMLは大きく分けると、head要素とbody要素という2つの要素で構成される。
● head要素
WebサイトやCSSファイルの情報を記載する。
ここに記述した情報は画面上に表示されない。
● body要素
画面上に表示したい情報を記載する。ブラウザ上に表示されている情報は、body要素の中に記述されたもの。

この2つの要素は、HTMLを構成する上では必須!
WebサイトのHTMLには必ずhead要素とbody要素がある!
必要な要素を記述
- <!DOCTYPE HTML> (「これはHTMLを記載したファイル」という宣言)
- html要素(HTML文章の始まりと終わりを示す要素で、HTMLを書く際に必要)
<!DOCTYPE HTML>
これはHTMLを記載したファイル」という宣言。
html要素
HTML文章の始まりと終わりを示す要素で、HTMLを書く際に必要。
head要素
head要素には、ブラウザ上には表示されない、Webページの情報を記載する。
※以下はWebページの情報の例
- Webページのタイトル
- 装飾のためのCSSファイルの指定
- 外部のファイルの読み込み
- SNSなどでシェアされたときの表示の仕方
head要素:HTML文章に関する情報を指定
ここではHTML文章に関する情報を指定する。このときに用いられるのがmeta要素で、今回はmeta要素を用いてHTML文章で使う文字の種類(文字コード)を指定する。指定するのは「UTF-8」という文字コードで、世界で最も一般的。※UTF-8を指定しておけば基本的に問題は起きない。
meta要素
HTML文章に関する情報を指定する時に使用。終了タグはない。charset=はmeta要素の属性。
UTF-8は属性値。
title要素
タイトル情報はブラウザのタブに表示され、ページの名称を表す。
body要素:ブラウザ上に表示される情報
h1〜h6要素(見出し要素)
hはHeadingの略で、文章の見出しを作るための要素。見出し要素は<h1>から<h6>まで存在する。
hタグに囲まれたテキストは見出しとして強調され、<h1>から順に文字の太さと大きさが小さくなる。
p要素
pはParagraphの略で、文章の段落を表す要素。
Webページ内では、見出しを除くテキストのほとんどが、このp要素を使って作られる。
※p要素とdiv要素の違い。どちらもブロック要素ですが、文章の段落ではp要素を使うと良い。
pは行間が開くが、divは開かない。
br要素
brはLine Breakの略で、テキストを改行するための要素。
br要素をテキストの中で用いることで、改行ができる。
br要素は終了タグが不要。
b要素
bはBoldの略で、文字でを太くする要素です。<b>…</b>で囲まれている部分だけ太字になる。
リンクを設定
他ページへのリンクを設定するために必要な要素は、a要素。
例:<a href=”https://www.google.com/”>Googleへ移動</a>
a要素
aはAnchorの略で<a>…</a>で囲ったテキストをリンクにすることがでる。a要素をクリックすると特定のページに移動する。aタグのhref属性に、移動させたいページのURLを指定する。
href属性
hrefはHyper Referenceの略で、href属性でリンクの移動先を指定する。
属性値としてURLや移動させたいページのHTMLファイルが置いてあるフォルダの場所を指定する。
<a href=”https://www.google.com/”>Googleへ移動</a>の場合
href=”https://www.google.com/”は「どこにリンクするか」を意味する。
最後に
HTMLについては手を動かしながら学ぶとよい。




コメント