Webページの見た目はHTMLとCSSで作られている。
HTML(HyperText Markup Language)
ウェブサイトに表示される情報を記載する言語。
〇〇.htmlという名前のファイルに記述する(例:index.html)
CSS(Cascading Style Sheets)
HTMLに装飾を加えるための言語。
〇〇.cssという名前のファイルに記述する(例:style.css)
拡張子
〇〇.htmlや〇〇.cssなどファイル末尾につける文字列を拡張子という。
これにより、ファイルに書かれる言語の種類を識別する。
htmlだけではただの文字列になるので、CSSで装飾して見た目を整える。
HTMLとCSSはセットで使用する!
HTMLをブラウザに表示する
HTMLを記述するためのファイルを作成
- テキストエディタを起動
- command(⌘) を押しながら N(ファイルを新規作成)
- command(⌘)キー を押しながら+ S(今回はindex.htmlという名前でファイルを保存)
HTMLを記述
<!DOCTYPE html>
<html lang=”ja”>
<head> <meta charset=”utf-8″>
<title>初めてのWeb作成</title>
</head>
<body>
<h1>Web言語について</h1>
<h2>HTMLとは</h2>
<p>HTMLは文書を作成する言語です。</p>
<h2>CSSとは</h2>
<p>CSSはHTMLに対して<br>
デザインを設定する<br>
言語です。</p>
<h3>適用方法</h3>
<ul>
<li>インライン型</li>
<li>埋め込み型</li>
<li>外部型</li>
</ul>
<h3>実装手順</h3>
<ol>
<li>HTMLファイル作成</li>
<li>CSSファイル作成</li>
<li>HTMLとCSSをリンク</li>
</ol>
<h2>Web編集ソフト</h2>
</body>
</html>
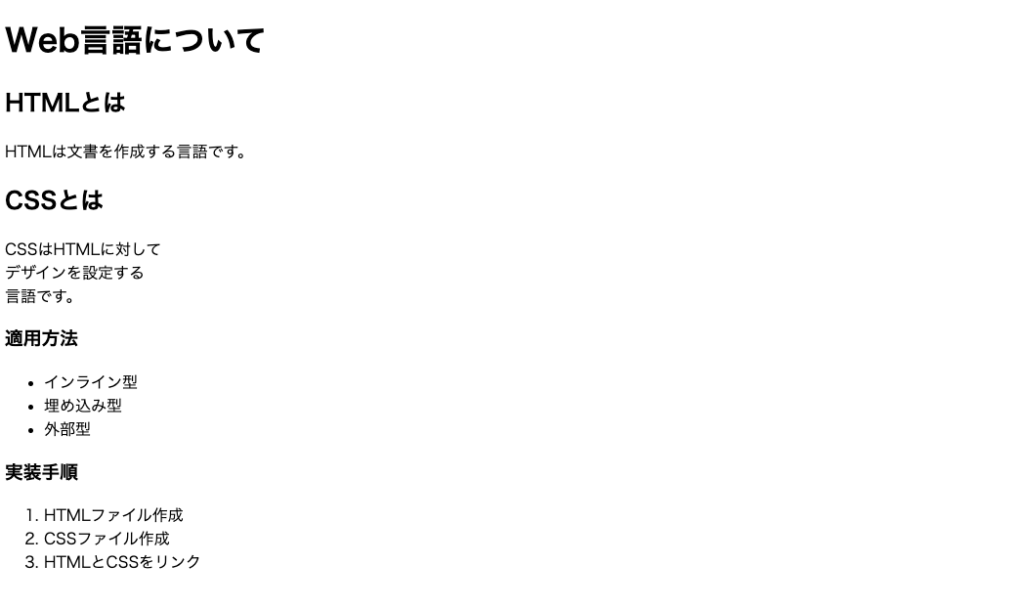
HTMLファイルをブラウザに表示
ブラウザで新規タブを開いてindex.htmlをブラウザにドラッグ&ドロップする。
ブラウザが以下のように表示されていれば成功。

最後に
質素な見た目なのは、HTMLだけでCSSによる装飾が無いためです。




コメント